
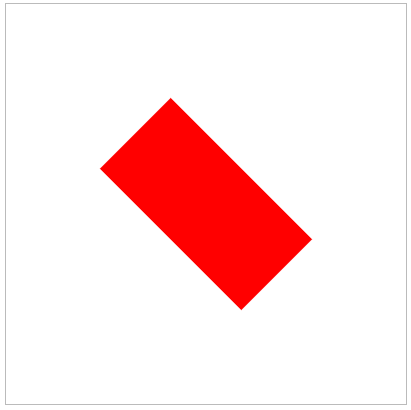
javascript - How to rotate an image on HTML5 canvas when the right and left arrow keys are pressed - Stack Overflow

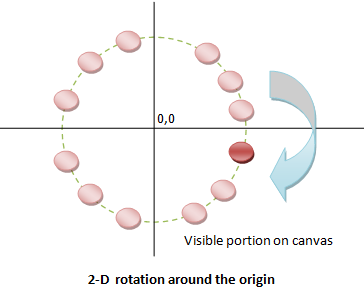
2d - Rotate coordinates back after rotating game context (geometry) - Game Development Stack Exchange

3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer






















![Rotating a triangular plane in 3D space - HTML5 Canvas Cookbook [Book] Rotating a triangular plane in 3D space - HTML5 Canvas Cookbook [Book]](https://www.oreilly.com/api/v2/epubs/9781849691369/files/graphics/1369_09_02.jpg)